3.3.1 介绍
什么是PWA?渐进式 Web 应用(Progressive Web App,PWA)是一个使用 web 平台技术构建的应用程序,但它提供的用户体验就像一个特定平台的应用程序。它像网站一样,PWA 可以通过一个代码库在多个平台和设备上运行。它也像一个特定平台的应用程序一样,可以安装在设备上,可以离线和在后台运行,并且可以与设备和其他已安装的应用程序集成。
说白了就是把网站做成APP,而且手机、电脑都可以用。
3.3.2 如何安装?
我手上没有IOS设备,但是据我所知可以安装为PWA应用:
你也可以在网上搜索“Safari 安装PWA应用”获取更多信息。
1
2
3
4
5
6
7
8
9
10
11
12
13 如果你是安卓手机,请在浏览器中下载支持PWA应用的浏览器(如**Chrome或基于chrome的浏览器、Firefox、Edge、华为浏览器**),这里贴一个类似于chrome的kiwi browser的下载链接:[点击下载](https://kiwi.echs.top/download.html)
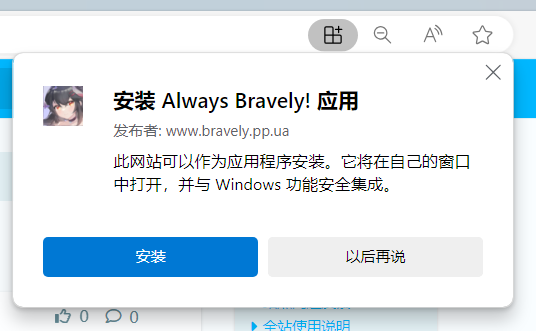
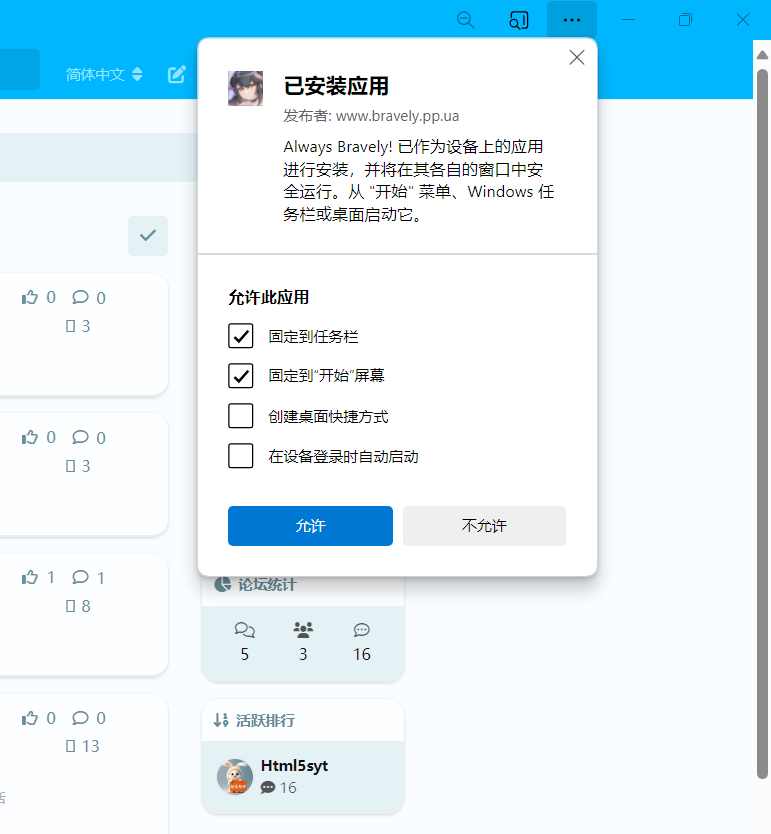
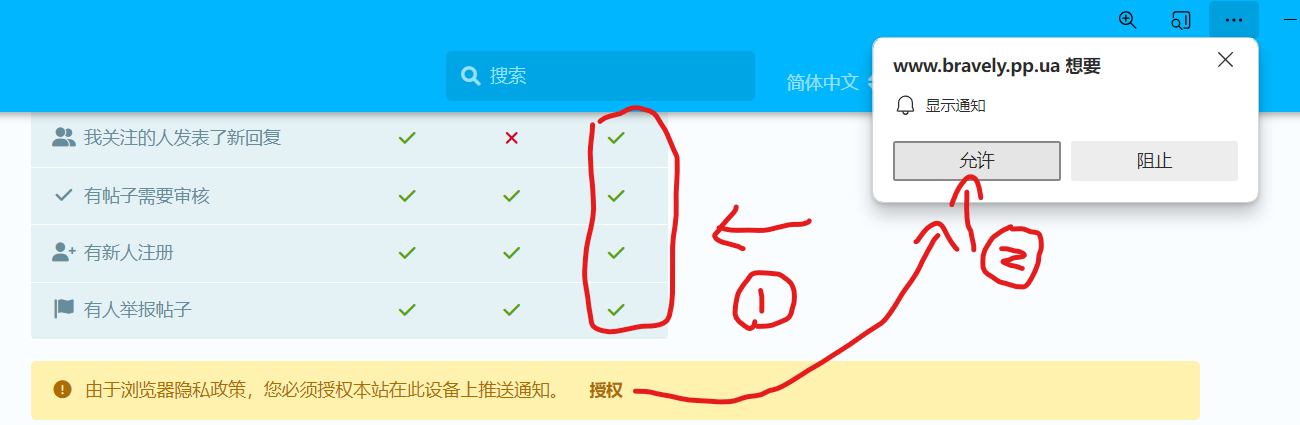
然后按照如下图片顺序操作:
<img src="https://s11.ax1x.com/2024/02/19/pFYlcnA.jpg" alt="pFYlWAP.jpg" border="0">
<img src="https://s11.ax1x.com/2024/02/19/pFYls6H.jpg" alt="pFYl27t.jpg" border="0">
<img src="https://s11.ax1x.com/2024/02/19/pFYlftf.jpg" alt="pFYlg0I.jpg" border="0">
<img src="https://s11.ax1x.com/2024/02/19/pFYlr1e.jpg" alt="pFYlcnA.jpg" border="0">
<img src="https://s11.ax1x.com/2024/02/19/pFYlyXd.jpg" alt="pFYlyXd.jpg" border="0">
<img src="https://s11.ax1x.com/2024/02/19/pFYlg0I.jpg" alt="pFYls6H.jpg" border="0">
<img src="https://s11.ax1x.com/2024/02/19/pFYlWAP.jpg" alt="pFYls6H.jpg" border="0">
<img src="https://s11.ax1x.com/2024/02/19/pFYl27t.jpg" alt="pFYls6H.jpg" border="0">
*华为手机操作流程与上面类似,只不过可以使用系统自带浏览器替代kiwi browser*
2024-04-27
2024-04-20
GitHub